Edelweiss Switch
Osian was provided with an opportunity to create a website that will allow the user to create proposals for driver-based pay-as-you-use motor insurance with ease.


About The Client
The Edelweiss Group is one of India’s leading diversified financial services companies providing a broad range of financial products and services to a substantial and diversified client base that includes corporations, institutions and individuals. Edelweiss’s products and services span multiple asset classes and consumer segments across domestic and global geographies. Its businesses are broadly divided into Credit Business (Retail Credit comprises of Retail Mortgage, SME and Business Loans, Loan against Securities, Agri and Rural Finance, Corporate Credit comprises of Structured Collateralized Credit to Corporates and Wholesale Mortgages), Franchise & Advisory Business (Wealth Management, Asset Management including Distressed Assets and Capital Markets) and Insurance (life and general insurance).
The Project
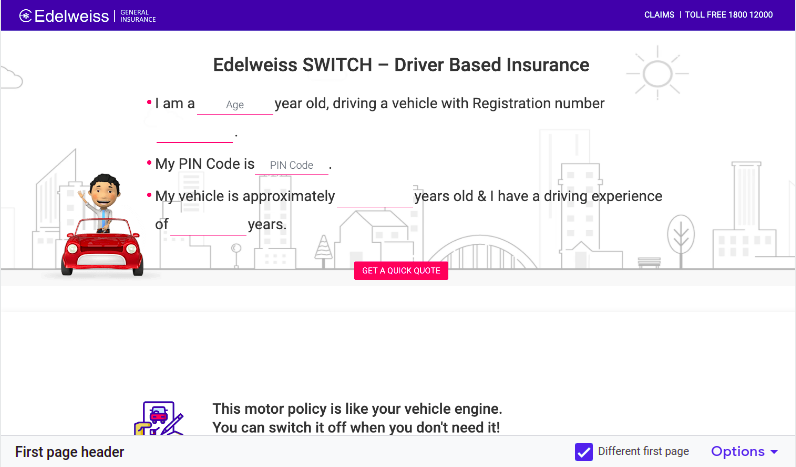
Osian was provided with an opportunity to create a website that will allow the user to create proposals for driver-based pay-as-you-use motor insurance with ease.
Technology Selection
Osian came up with a list of frameworks that can be used to build web applications, also are currently industry standard and make the creation of web applications secure, flexible and easy.
Keeping in mind the requirements and the needs of the client a frontend ( ReactJS ) and backend ( HapiJS) technology was selected to proceed creation of the web application.
The Challenge
SWITCH, being the first driver-based pay-as-you-use own damage cover for private vehicles was itself a challenge to understand the process and working of the product. User can add multiple drivers, the premium is calculated considering the drivers added, driver age, driving experience, vehicle age.
The primary selection criteria were based on a few key factors.
ReactJS:
Simplicity
The component-based approach, well-defined lifecycle, and use of just plain JavaScript make React very simple to build a professional web application and support it.
Declarative
React creates a very interactive and dynamic user interface for websites and mobile applications. Create simple views for each state in your application, and React will efficiently update and render just the right components when your data changes. Declarative views make your code more readable and easier to debug.
Components Based
In React everything is a component the web page is divided into small components to create a view(or UIs). Every part of the application visuals would be wrapped inside a self-contained module known as a component. Since component logic is written in JavaScript instead of templates, you can easily pass rich data through your app and keep the state out of the DOM. ReactJS supports extensive code reusability
Performance
React uses one-way data binding with an application architecture called Flux controls.ReactJS helps us update the View for the user and, with Flux, can control the application workflow. Introducing virtual DOM adds advantages where it compares the new data with original DOM and automatically updates the view.
HapiJS:
Security
Hapi was designed by the team at Walmart to run Black Friday traffic so security and stability have always been a top concern. For this reason the framework does a lot of things extra such as limiting incoming payload size to prevent exhausting your process memory. It also has options for things like max event loop delay, max RSS memory used and max size of the v8 heap, beyond which your server will respond with a 503 timeout rather than just crashing.
Flexibility
Hapi provides a robust plugin system that allows you to add new features, enables you to build scalable APIs, with deeper control over request handling it is excellent choice for building Representational State Transfer (REST) APIs because it provides you with routing, input, output validation, and caching. HapiJs is flexible with various kinds of DB like MySQL, MongoDB, and Postgres. Can be used with any front-end framework.
The Solution
Security
Code Quality

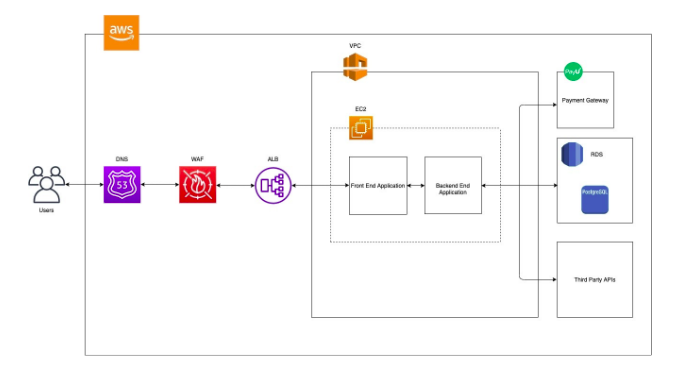
For Architecture

Security
The Application components can be categorized as per the functions.
For Security
AWS Web application Firewall:
This is the first level of defence, when it comes to layer 7 attacks, known URLs, Rate Limiting & Bot detection is blocked at the WAF level itself.
Application Load balancer:
The SSL request termination happens at ALB level, all traffic is limited to the VPC.
For Scalability
Amazon RDS
Using a secure scalable database with Multi AZ high availability is the fundamental foundation for scalability.
Load Balancing & Autoscaling with CloudWatch:
To handle peak loads compute services scale in a Multi AZ cluster, marshalling is handled via the Elastic Load balancer.
What Edelweiss said...