Tata Capital Case Study
About The Client
Tata Capital Limited (“TCL”), the flagship financial services company of the Tata Group, is a subsidiary of Tata Sons Private Limited and is registered with the Reserve Bank of India as a Systemically Important Non-Deposit Accepting Core Investment Company (“CIC”).
Tata Capital and its subsidiaries are engaged in providing/supplying a wide array of services/products in the financial services sector and operate across various areas of business: Commercial Finance, Infrastructure Finance, Wealth Management, Consumer Loans, and distribution and marketing of Tata Cards.
“Osian’s innate capabilities in handling multifaceted mobile applications is second to none. They were tasked with developing our complex Corporate Loan Service App in a very short time frame on Flutter – a new mobile development platform. They not only managed to deliver on time but understood and solution with the various IT partners & even our design team to ensure that they weaved a seamless journey for our customers.”
Kaushik Chakraborty
AVP Tata Capital

The Project
Tata Capital Commercial and SME Mobile app is created to facilitate easy and convenient on-the-go account management for its Channel Financing, Term Loan & Corporate Customers through the convenience of their mobile phone.
The Challenge
The Commercial and SME customers are mostly from Channel Financing, Term Loan and Corporate Backgrounds. It was really challenging to understand the process involved in the mentioned backgrounds, to make it easy and flexible for customers.
Technology Selection
Considering the complex nature of the processes and converting it to an easy-to-use mobile app needed a framework that is strong, stable, easy to design & manage.
After calculating the pros and cons with respect to the process and considering the longevity and durability of the app came up with a list of frameworks that can be used to build mobile applications, which are currently industry standard and make the creation of mobile applications secure, easily manageable and durable.
Going with the latest technology trends while also keeping in mind the requirements and the needs of the client we went ahead with Flutter as a cross-platform technology framework compared to other technologies.
The primary selection criteria were based on a few key factors, including :
Minimal code
Most of the UI/UX code is shared between the platforms. Many cross-platform frameworks provide a way of sharing code between platforms, but only flutter allows to share both UI and business logic code between platforms. Flutter doesn’t need any platform-specific UI components to render its UI. The only thing Flutter needs to show the application UI is a canvas to draw onto. Sharing the UI and business logic, which is possible with Flutter, saves time, effort, and the health of the developer while not affecting the performance of the end product.
UI Components
Flutter framework is bundled with UI rendering components, device API access, navigation, testing, stateful management, and loads of libraries. This rich set of components removes the need to use third-party libraries. If you get the Flutter framework, it means you will have everything needed for developing mobile apps. Flutter also has widgets for Material Design and Cupertino that allow developers to easily render the UI on both iOS and Android platforms.
Developers Productivity
Flutter’s “hot reload” feature, in turn, allows seeing the applied changes almost instantly, without even losing the current application state. And this is exactly what makes Flutter app development several times faster due to the increased development speed.
Cost-Efficient
Flutter development framework functions quicker than its alternatives. In most cases, one can expect a Flutter app to require at least two times fewer man-hours compared to the same app developed separately for Android and iOS. The simple reason for this is one just doesn’t have to write any platform-specific code to achieve the desired visuals in the application. Any 2D-based UI can be implemented in Flutter without interacting with a native application counterpart. Flutter also provides a declarative API for building UI, which, noticeably boosts the performance. This is most obvious when it comes to visual adjustments.
Native App Performance
Application performance is very important for UX. Flutter application performance in most cases will be indistinguishable from native applications. Because Flutter does not depend on any intermediate code representations, as Flutter application is built directly into machine code, which provides the application fully complied ahead of time with flutter.
Easy Platform-specific Communication
Apart from the UI, many real-life mobile applications depend on advanced OS-level features, such as fetching GPS coordinates, Bluetooth communication, etc. Many of these are available when developing a Flutter application. Sometimes there can be uncontrollable scenarios of your application relying on an OS-level feature that is not yet available as a plugin. For such kinds of scenarios, Flutter provides an easy-to-use way of establishing communication between platform-native code and Dart through platform channels. This way, you can implement anything that a native app can do on a Flutter app, with just a little extra effort on the native side.
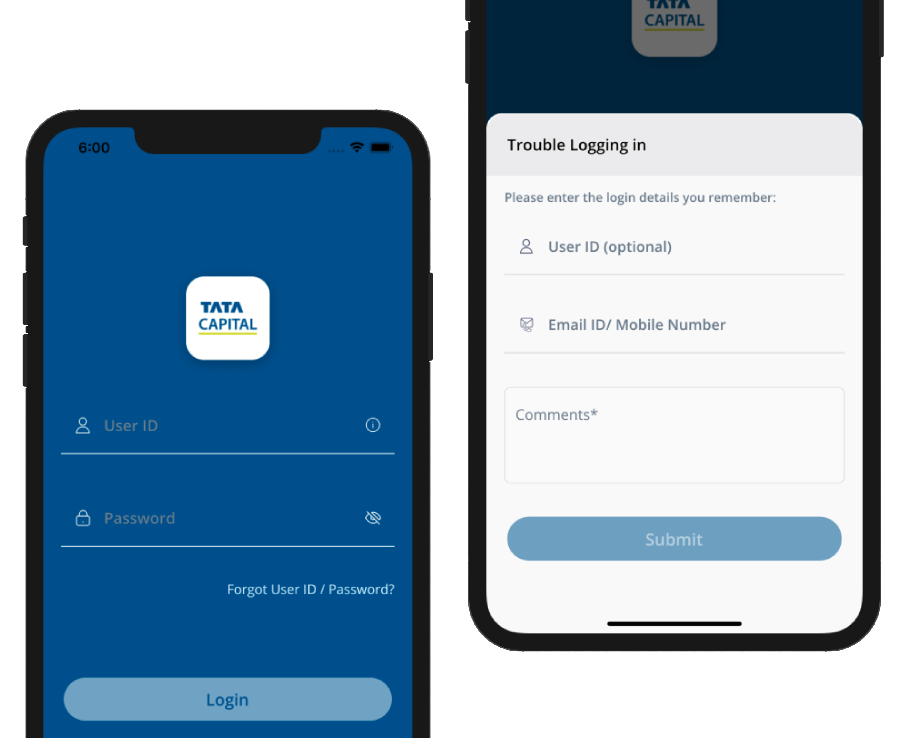
The Solution
Our solution included creating a mobile application that can be used on both Android and iOS platforms. The process flow in the app was created considering the fact that Channel Finance, Term Loan, and Corporate customers can use the app.
The App consist of the following processes:
- 1. Instant access to the account details.
- 2. Apply and track the Limit Activation requests.
- 3. Raise Drawdown requests and activate additional Limits for Channel Finance customers.
- 4. Upload/Download documents including TDS & Stock and Debtor statements.
- 5. Raise Service requests in one click.
- 6. Instant access to the account details.Track loan transaction and Repayment Schedule.
- 7. Raising Payment Request by Corporate Makers.
- 8. Approving Payment requests by Corporate checkers
- 9. Uploading Billing Invoices for Corporate Users.
- 10. View and download Disbursal, Tranche, and other types of reports.